文章最后更新时间:
简要
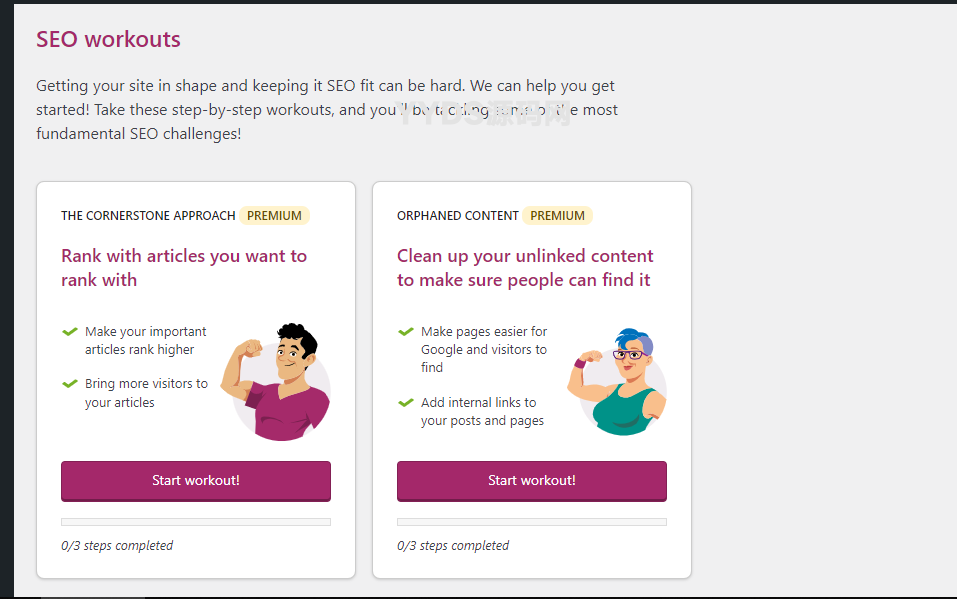
这篇文章就是我给大家搭建了一个新网站测试的,然后就是我给里面加了几个角标的样式,不是调用的颜色,我感觉颜色有点单调,我直接用的图片做的角标样式,话不多说直接开始
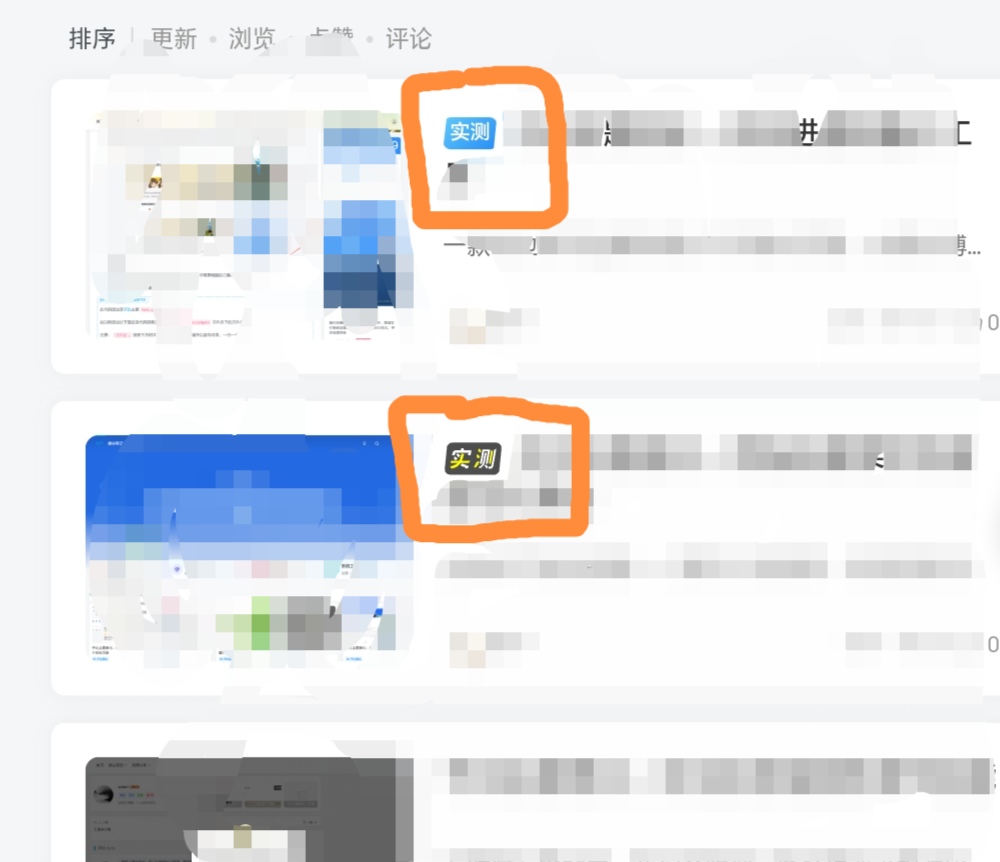
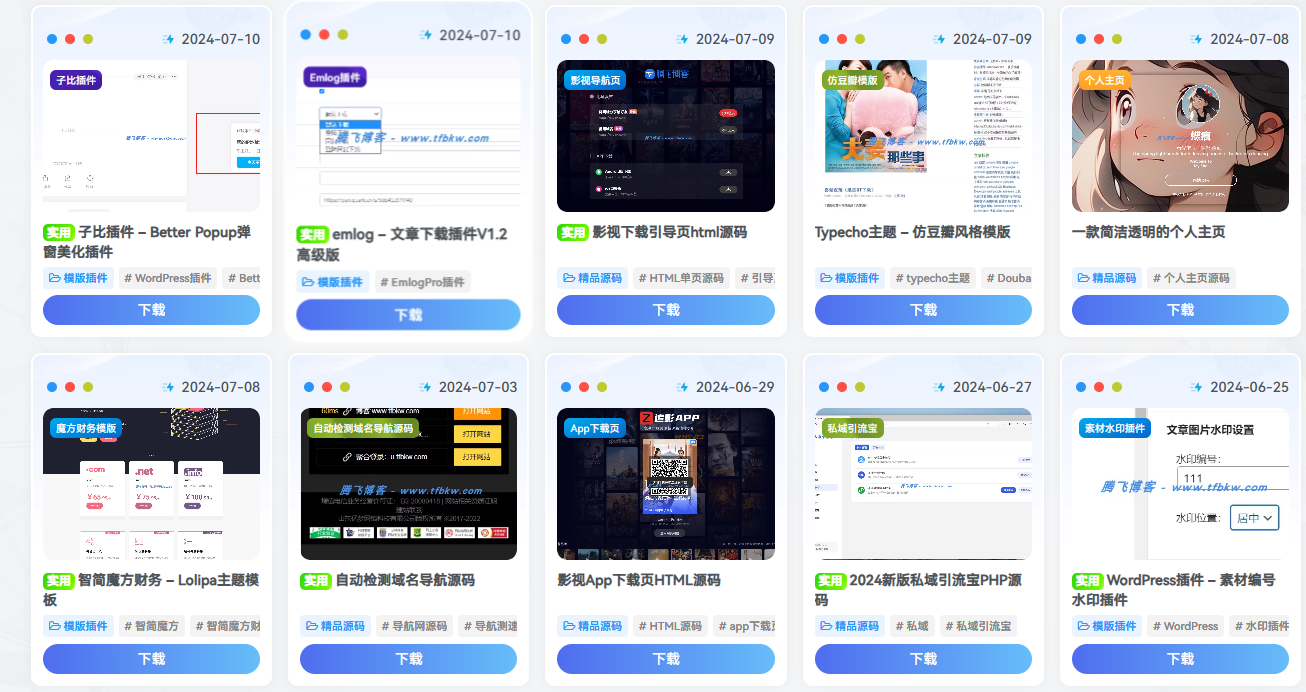
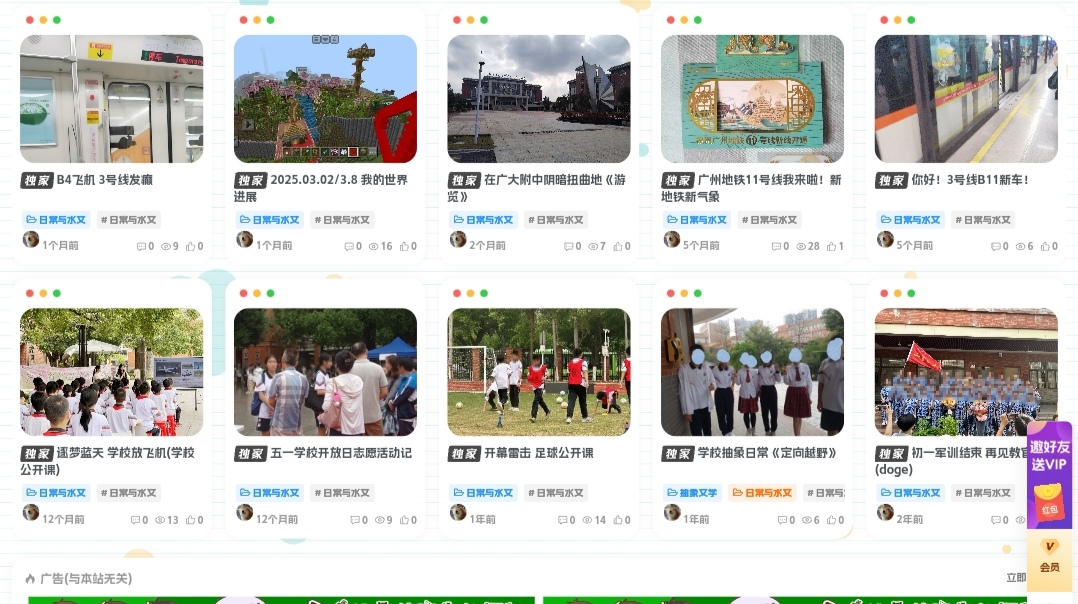
![图片[1] - 子比主题美化 – 文章封面角标美化(可单独设置)(共2页) - 彬红茶博客](https://blog.redcha.cn/wp-content/uploads/2025before-backup/image-30.png)
以上图片就是我用新的网站做的单独的角标美化,就透明用的CSS来做的,其他都是用图片的,话不多说开始代码
教程
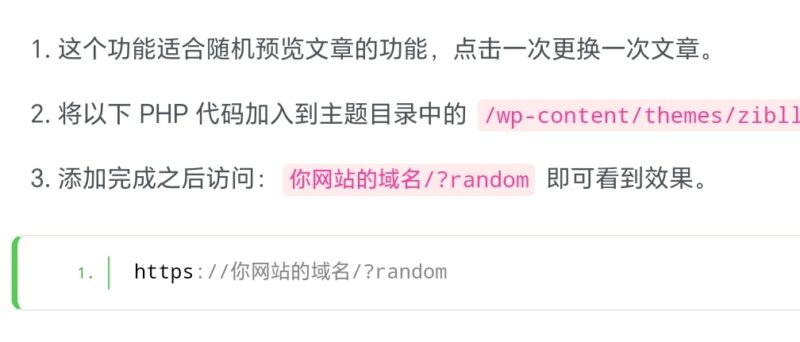
一共三个代码,一个两个PHP代码和一个CSS代码,我会讲的很仔细,跟着教程操作
第一修改文件这个文件目录在(子主题也可以):/wp-content/themes/zibll/inc/options/metabox-options.php
进去文件之后,我们搜索关键词:“文章和页面seo”,大约在848行,下面的代码放到关键词的上面,如下图,代码评论后可见
![图片[2] - 子比主题美化 – 文章封面角标美化(可单独设置)(共2页) - 彬红茶博客](https://blog.redcha.cn/wp-content/uploads/2025before-backup/image-31.png)
第二个修改zib-posts-list.php这个文件目录在:/wp-content/themes/zibll/inc/functions/zib-posts-list.php
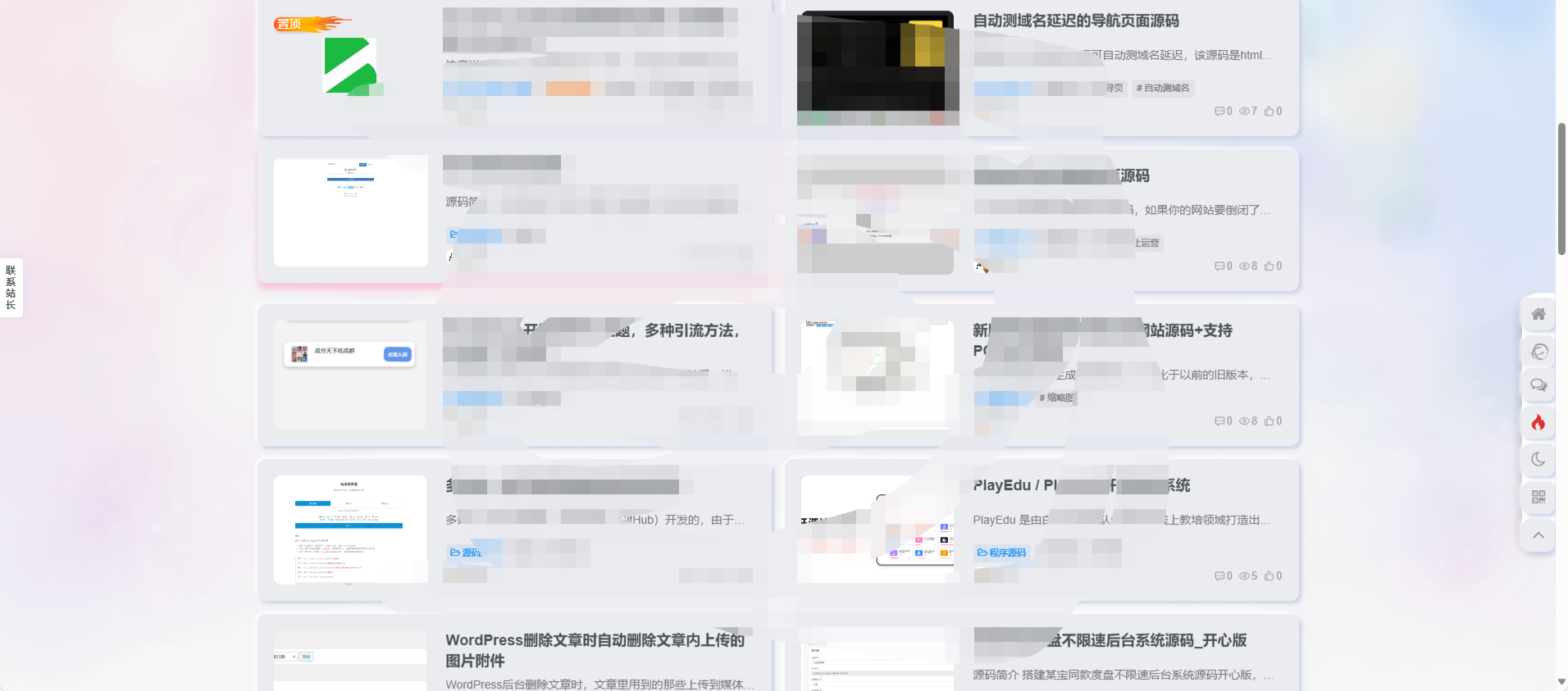
进去文件之后,我们搜索关键词:“置顶”,大约在511行,下面的代码放到关键词的下面,如下图
![图片[3] - 子比主题美化 – 文章封面角标美化(可单独设置)(共2页) - 彬红茶博客](https://blog.redcha.cn/wp-content/uploads/2025before-backup/image-32.png)
这是最后一个代码了,也就是样式,对于这次的角标我写的不是很好,因为有一些bug,不过这些bug不影响使用,这方面的代码我就不说了,直接放到:子比主题->>自定义CSS样式或者你引到php文件,都可以
1 2




































































- 最新
- 最热
只看作者